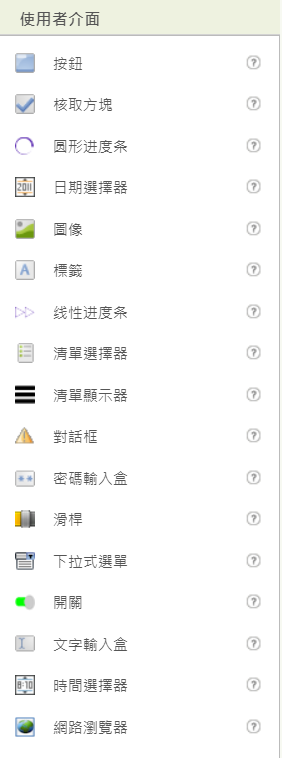
使用者介面
使用者介面元件主要用來設計應用程式的使用者介面。使用者介面元件包括 17 種,除了對話框以外,其他元件都是可視的。

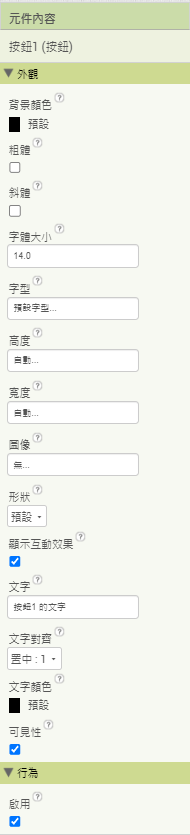
按鈕
使用者透過觸碰按鈕來完成應用程式中的某些動作。按鈕可以感應使用者的觸碰,透過設定按鈕屬性,可以改變按鈕的外觀特性,例如「啟用」屬性可以決定按鈕是否能感應到觸碰。

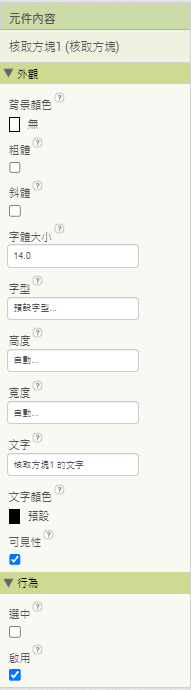
核取方塊
核取方塊供使用者在兩種狀態中做出選擇。當使用者觸碰核取方塊時,將觸發相應的事件。

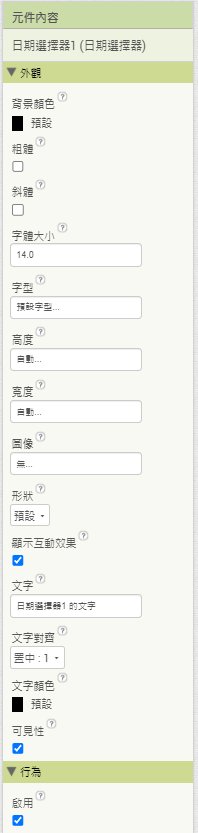
日期選擇器
日期選擇器是一個按鈕,點擊後將彈出窗口,允許使用者選擇日期。日期選擇器的元件屬性與按鈕基本相同。
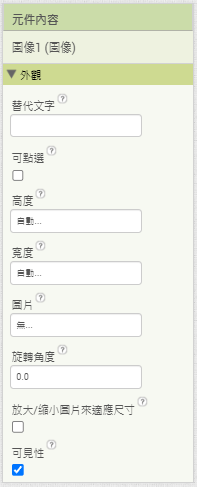
圖像
圖像是用於顯示圖片的元件,可以在設計視窗或程式設計視窗中設定需要顯示的圖片,以及圖片的其他外觀屬性。
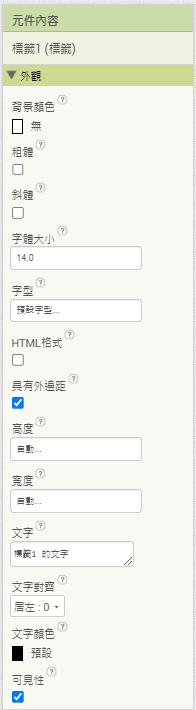
標籤
標籤是用來顯示文字的元件。

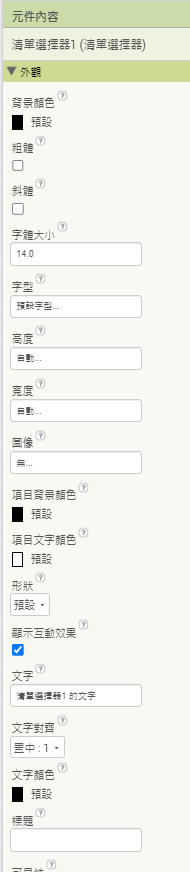
清單選擇器
清單選擇框在使用者介面上顯示為一個按鈕,當使用者點擊它時,會顯示一個清單供使用者選擇。


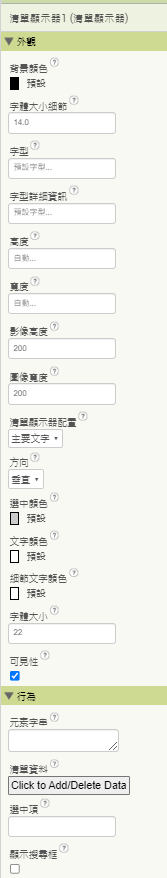
清單顯示器
清單顯示框用於顯示由文字元素組成的清單。清單的內容可以用元素字串屬性來設定,也可以在程式設計視窗中使用程式區塊來定義。清單顯示框的元件屬性與清單選擇框類似。

對話框
對話框用於顯示警告、訊息及臨時性的通知,包括訊息對話框、選擇對話框、文字輸入對話框等,屬於非可視元件。

密碼輸入盒
密碼輸入盒供使用者輸入密碼,並以圓點代替字符,隱藏使用者輸入的文字內容。
密碼輸入盒的元件與文字輸入框的元件相同,只是不顯示使用者輸入的字符,應用中可以透過文字屬性來設定或讀取密碼輸入盒中的文字內容。

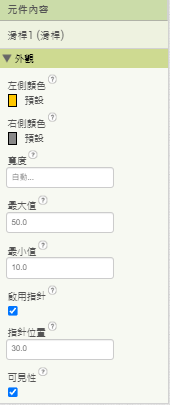
滑桿
滑動條由一個進度條和一個可拖動的滑塊組成,使用者可以左右拖動滑塊來設定滑塊位置,拖動滑塊將觸發「位置變化」事件,並記錄滑塊位置。滑塊位置可以動態更新其他元件的某些屬性,如改變輸入框中文字的大小或球的半徑等。

下拉式選單
使用者點擊下拉式選單元件時,將彈出列表視窗。

文字輸入盒
文字輸入盒是使用者可以在其中輸入文字的元件。該元件通常與按鈕共同使用,當使用者輸入結束時,點擊按鈕來完成輸入。

時間選擇器
時間選擇框與日期選擇框類似,也是按鈕元件。當使用者點擊它時,將彈出視窗供使用者選擇時間。時間選擇框的元件屬性和按鈕的元件屬性基本相同。

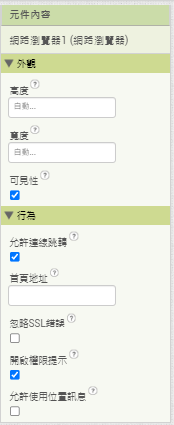
網路瀏覽器
網路瀏覽器用於瀏覽網頁,可以在設計或程式設計視窗中設定預設的訪問地址(URL),並可以設定是否允許使用者點擊連結跳轉到新頁面。使用者可以在視窗中填寫表單。需要注意的是,本視窗並非瀏覽器,當點擊設備上的「返回」鍵時,將退出應用,而不是循環歷史記錄回到上一頁。